Deploy Next Generation Blazor Front Ends as Container Apps
Good Evening! Let’s create a next generation web-based user interface with Blazor and deploy it in a hyper modern fashion as a container app to the Azure cloud. As some people already know, Blazor is Microsoft world’s ultimate web application development framework, similar to ReactJS in the JavaScript world. I really like ReactJS - but after coding with Blazor for about one year now, I must say that it is a really, really impressive new kid on the block! Of course, in a customer project I would still favor rather TypeScript & React combo, but is there a better occasion to explore something new than in that creative gap between serious customer projects?
Blazor should definitely be considered as an alternative in the case that there is a strong pre-existing Microsoft .NET based tech stack in the project and C# is already being used in the company. If that’s not the case, however, then the safest bet probably is some JavaScript based mainstream framework such as React, Angular and Vue. Despite of this, I will still pay some special attention to Blazor, since it is, being a C# based framework, something entirely different. Traditionally, all client-side web frameworks had to be JavaScript based because that was the only language universally supported by all major browsers. However, things have radically changed just very recently by the introduction of WebAssembly which allows compiling C# language into portable binary code that can be executed in all major browsers!
Is Blazor Relevant?
At the time of writing this, many web developers in Europe may not have even heard of Blazor. So the first question is, why would I care about yet another weird framework among all those tiny “frameworklets” that pop up by individual developers on almost a daily basis these days?
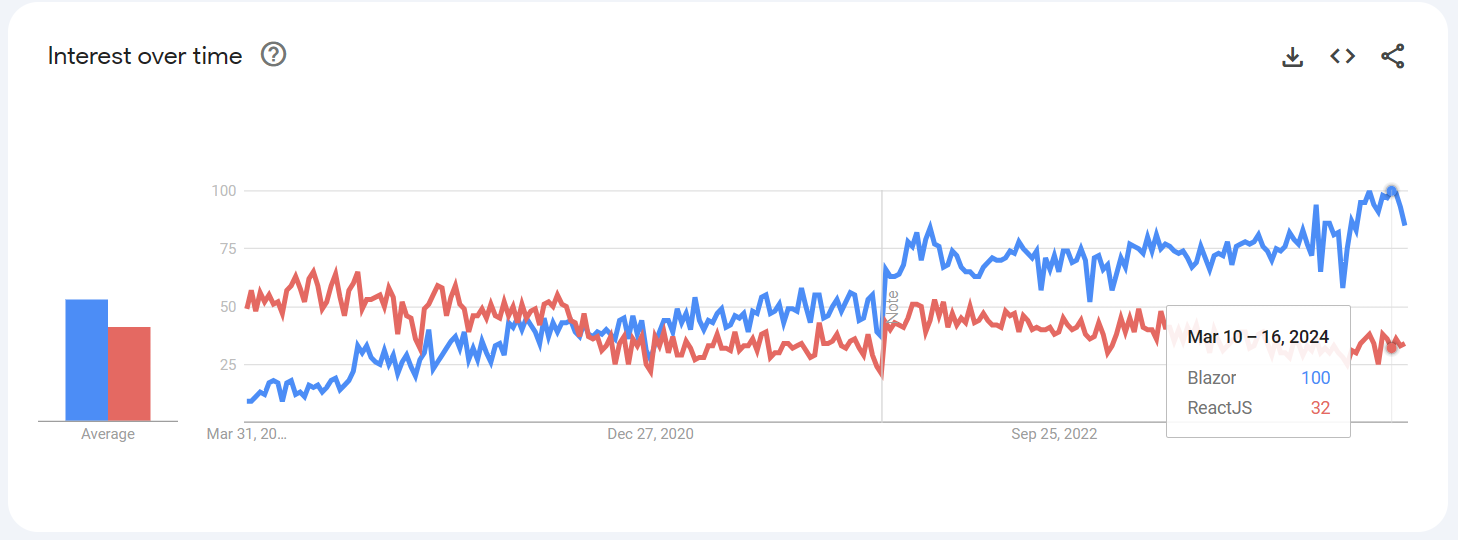
Well, the shocking truth is that Blazor is getting ever more popular, and has already started to rival neck and neck with the major JavaScript based frameworks. Comparing ReactJS and Blazor with Google Trends reveals that Blazor’s popularity is steadily growing while ReactJS has started to decline:

In reality, Blazor’s adoption appears to be somewhere at 5% while React is at around 20% - but things may be shifting. Who knows!
An Example Containerized Blazor App
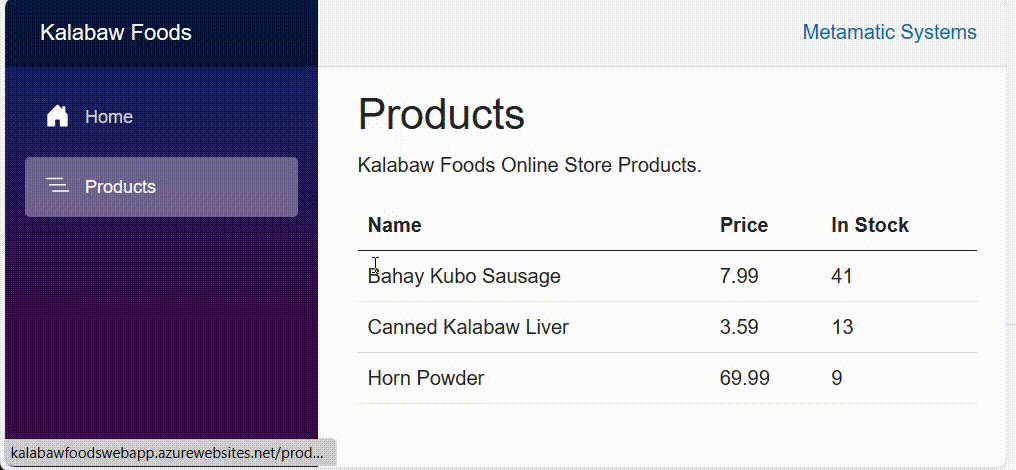
Let’s assume that our imaginary start-up entrepreneur is familiar with Blazor and Azure and he wants to start making business with Kalabaw-based foods and proceeds to the point that he actually creates his online store’s front end application. The imaginary Kalabaw entrepreneur also wants to get real as soon as possible so he chooses the best deployment vehicle for his Kalabaw online store application, which is the Azure Container Apps. Following the Azure Container Apps paradigm, you just write the software, containerize it, deploy it, and sit back with a self-sufficient smile on the face, which is a typical expression on everybody’s face who is just at the verge of a great success. So check out my sample implementation of a containerized Blazor app and step onto the speed boat toward new exciting horizons. Because tomorrow I’ll be talking so much more about this hugely exciting topic.
Just Do It!
Okay, I am tired of talking! Let’s start working for real and getting our hands dirty. Let’s build and run my containerized example Blazor app first outside the container, then inside the container and finally deploy it to the cloud to see this awesome e-commerce front end app for real online here.

It all starts by getting the source code from Github with the following command:

Then build and run the frontend:

After verifying that it works, let’s take the next step and run the application in your local Docker container. In the repository’s root, run:

Steps to Deploy the App
After verifying that you can run the frontend outside of the container, which is crucial for the practical development work, and that you can run it inside the container, which proves that we have created the containerization script correctly, it’s time to prepare your Azure deployment. Roughly speaking, it involves four main steps:
- Create a resource group
- Create a registry for the resource group
- Create an app service for the registry
- Deploy the Docker image to the app service
Creating a resource group:

Creating a registry for the resource group:

Enabling admin is important because the web app will need to get the actual image from the registry with the admin acces.
Finally deploy the image to the cloud:

Finally, configure the app service. This final piece will publish your food app online to serve all the hungry people in the world:

If you want to delete the web app, just run:
Actually, you can create as many web app instances of your image as you like - they will all appear online under their own separate URLs. Doing so actually has many advantages… Let’s discuss, why!
You can easily take any branch from your repository, build it to an image and deploy it as a separate web app. It is useful, for example, if you have testers at work who are supposed to validate your software before going live with each new build. You may want to release another test deployment build to allow them to do their job before releasing the official version. Or you might have many developers in your company and you are using code reviews as a collaboration practice to safe-guard each pull request’s code quality before merging them to master branch. You can make reviewer’s work a bit easier by publishing a “PR-release” out of your PR - so the reviewer can try out your feature in addition to only reading the code. Or maybe you have different groups of customers who use a bit different version of the software on a different URL. You can deploy a bit different variant of the app from a different branch for each group. Et cetera!
That’s all for today. Work like a kalabaw. Eat like a kalabaw. And have a good dinner!